Но его настройка сложнее чем других инструментов, и он требует больше ресурсов. Когда выполняется тест, браузер должен быть запущен https://deveducation.com/ и вы не можете пользоваться компьютером, так как один лишний клик может сорвать выполнение теста. По этой причине для тестов обычно поднимают сеть вирутальных машин, в которых тесты и выполняются. Тестовый пример пользовательского интерфейса, как правило, включает очень специфические переменные, что позволяет проводить углубленное тестирование на отдельном уровне. Затем тестировщики пользовательского интерфейса сравнивают фактические результаты с ожидаемыми, чтобы убедиться, что приложение функционирует в соответствии с требованиями. Сценарий тестирования пользовательского интерфейса используется для описания конкретных действий, которые пользователь может предпринять при работе с приложением.


Для проведения тестирования GUI используются различные методы, такие как ручное тестирование, автоматизированное тестирование, тестирование на соответствие стандартам доступности и другие. Тестирование графических пользовательских интерфейсов представляет собой важную часть процесса разработки программного обеспечения. Графический пользовательский интерфейс (GUI) является лицом программы, с которым взаимодействует пользователь, поэтому его корректность и удобство использования имеют огромное значение для успеха продукта. Разработка продукта циклична и итерационна — и на каждой итерации, как правило, требуется выполнение одного и того же набора тестов. С помощью инструментов автоматизированного тестирования можно записывать наборы тестов (test suites) и выполнять, когда это необходимо. Как только набор тестов автоматизирован, участие человека в выполнении тестов практически не требуется.
Определите конкретные цели и задачи для автоматизации тестирования. Определите, какие процессы требуют автоматизации, а какие можно оставить без изменений, основываясь на их выполнимости. Держите практические советы, которые помогут справляться с возрастающей сложностью при тестировании пользовательского интерфейса. UI-тестирование FrontEnd разработчик — это тестирование всех визуальных индикаторов и иконок, меню, переключателей, текстовых полей, флажков, панелей инструментов, цветов, шрифтов и других элементов управления и принятия решений в цифровой среде.
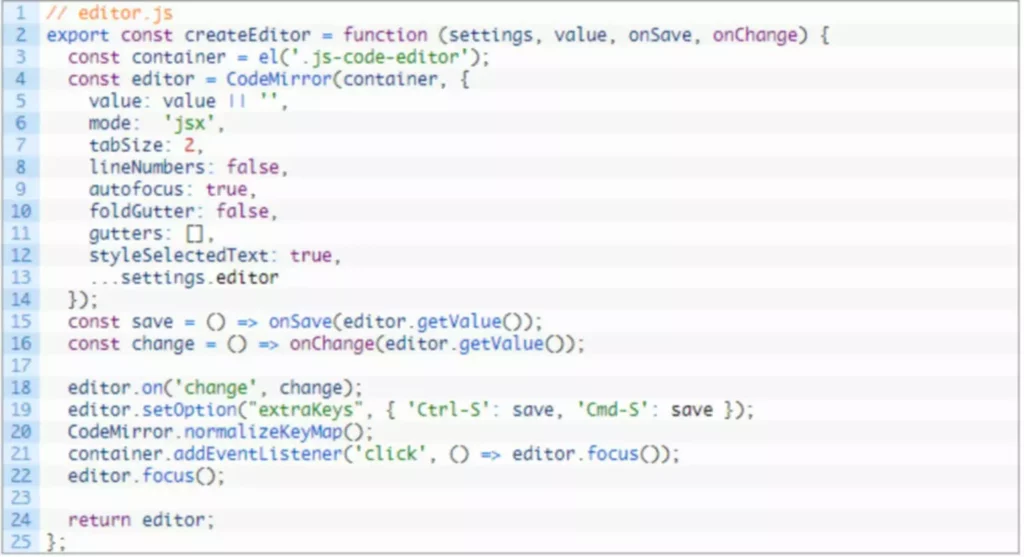
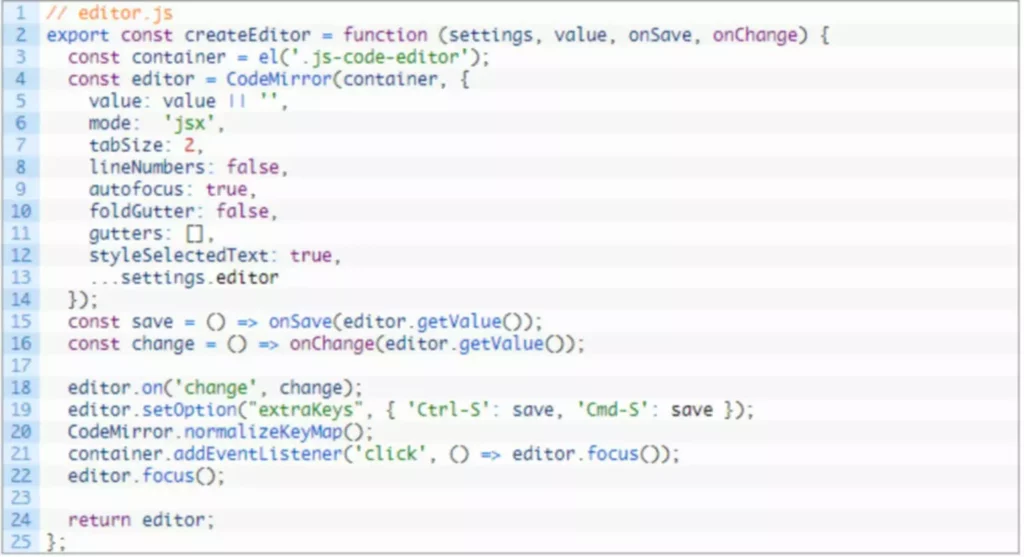
Jasmine расширяемый и вы можете дописывать свои проверяльщики (matchers) и свой код для вывода результатов в удобном вам виде. Обычно для тестов создают папку с названием exams в корне проекта. С одной стороны, вы сразу же обнаружите ошибку если передаете в нее что-то не то, с другой стороны, это документирует код и делает его более понятным. На каждое требование мы пишем отдельный тест – это позволит при ошибке понять, что именно сломалось. Мы сначала подготавливаем и настраиваем нужные gui тестирование компоненты (Arrange), выполняем действие (Act) и проверяем результат (Assert). PhantomJS и Selenium умеют делать скриншот страницы, который можно будет посмотреть при неудачном выполнении теста.
Есть также его последователь BDD, где сценарии пишутся на странном языке Gherkin и напоминают обычный текст. Если в вашем коде жестко прописаны параметры соединения с базой данных или пути к папкам без возможности их поменять, вы вряд ли сможете использовать для тестов временную БД. То же самое, если классы в вашем коде сильно связаны и вы не используете dependency injection, если используются глобальные переменные или везде статические методы. Стабы — это классы-заглушки, которые вместо выполнения действия возвращают какие-то данные. Например, стаб класса работы с базой данных может вместо реального обращения к базе данных возвращать, что запрос успешно выполнен.
Интеграция С Другими Видами Тестирования
Уменьшение времени на прогоны регрессионных тестов позволяет использовать его более рационально. В результате интеграция автоматизированного тестирования с процессами непрерывной интеграции и доставки (CI/CD) обеспечивает непрерывный цикл разработки, что ускоряет выпуск продукта и улучшает его качество. В целом, автоматизированное тестирование в контексте Agile способствует повышению качества программного обеспечения и эффективности разработки, делая её более гибкой и управляемой. Headless-браузеры не требуют видимого пользовательского интерфейса, и это делает headless тесты намного быстрее, чем в браузерах с пользовательским интерфейсом. При параллельном выполнении тестов браузеры на основе пользовательского интерфейса используют много памяти по сравнению с Headless браузерами.
— Ручное тестирование пользовательского интерфейса включает в тестирование человеческий интеллект для поиска ошибок или проблем. Ручное тестирование, в отличие от автоматизации пользовательского интерфейса, предполагает использование тестировщика для ручного взаимодействия и проверки всех функций, имеющихся в приложении или на сайте. В результате, многие инструменты тестирования пользовательского интерфейса должны быть скорректированы, чтобы учесть все эти сложные дополнения. Этот тип тестирования пользовательского интерфейса направлен на поиск проблемных областей в приложении или узких мест в потоке данных. Три основные области, на которые он обращает внимание, — это скорость, масштабируемость и стабильность приложения.
Ниже приведен пример тестовых случаев, который состоит из сценариев тестирования пользовательского интерфейса и юзабилити. GUI — это графический интерфейс, то есть то, что пользователь видит на экране. Но этот вид тестирования очень важен, так как он взаимодействует с приложением так же, как и пользователь. Функциональное тестирование определяет, работает ли пользовательский интерфейс в соответствии с функциональными требованиями. Сначала необходимо определить функции, которые вы хотите протестировать.
Почему Тестирование Графических Пользовательских Интерфейсов Важно?


Если вам кажется, что ваши UI-тесты невыносимы — скорее всего, вы тестируете через UI слишком много. Скорее всего, вы удивитесь, насколько всё становится быстрее и стабильнее. Теперь каждый тест стартует уже из “внутреннего” состояния, без лишней прелюдии.
Создавайте шаги для предварительной настройки приложения, которые необходимы для ваших тестов. Это особенно актуально для уникальных сценариев, когда данные пользователя или другие данные должны находиться в определенном состоянии до начала работы тестов. Не стоит заниматься подготовкой сценариев через графический интерфейс пользователя. Лучше использовать другие компоненты и подходы для выполнения этой предварительной настройки, таким образом, когда вы начинаете работу с тестом, вам нужно только проверить функционал, который вы непосредственно тестируете.
- Необходимо раз, но по-человечески и довести тесты до стабильного выполнения для исключения случайных сбоев которые не считая сбоев по связи в 99% случаев имеют четкую причину которую возможно найти.
- По этой причине тестирование пользовательского интерфейса играет важную роль перед релизом приложения.
- Разработчик, как правило, не является специалистом в той бизнес-области, к которой относится тестируемое приложение.
- Полезно размещать разнообразные типы тестовых данных в отдельных файлах, классифицированных по категориям.
- Кроме того, для успешной реализации гибкой разработки важно создание культуры тесного взаимодействия между командами разработчиков и тестировщиков.
Тестирование с записью и воспроизведением — это форма бескодового тестирования пользовательского интерфейса, которая позволяет запускать тесты без глубоких знаний программирования. Он использует функциональность для записи ручных действий, выполняемых в приложении, перед сохранением их в качестве тестового образца. Существуют также ограничения ручного тестирования пользовательского интерфейса, которые следует учитывать перед принятием решения о выборе наилучшего подхода к тестированию для вашего приложения. Это создает реальный контекст для поиска проблем, которые обычно обнаруживаются конечными пользователями, но могут быть пропущены при автоматизированном тестировании пользовательского интерфейса. — Существуют проблемы, которые могут быть не замечены автоматизированным тестированием пользовательского интерфейса, поскольку они не влияют на код. Такие вещи, как время отклика сервера, могут отставать, но они могут быть легко пропущены автоматизированным тестированием.
Проверка перед релизом и последующее исправление недочетов гарантирует, что приложение будет соответствовать функциональным требованиям и целям. Здесь мы будем использовать несколько примеров тестов для следующего экрана. В приведенном выше примере, если нам нужно выполнить тестирование GUI, мы сначала проверяем, чтобы изображения были полностью видны в разных браузерах. С постоянным развитием мобильных устройств и мониторов, разработчикам приходится сталкиваться с проблемой адаптации интерфейса к различным разрешениям экранов.
Отправив к нему запрос с географическим адресом, вы можете получить координаты точки (и наоборот), а у Центробанка есть API, которое возвращает официальный курс валют в заданный день. Если кто-то в команде (или вы сами) нечаянно «сломал» ваш код, тесты это обнаружат и укажут, что именно перестало работать. Поэтому править код становится комфортнее и спокойнее — не надо бояться, что в ходе правки вы сломали какой-то функционал и не заметили. Тестирование особенно полезно при разработке сложных приложений в большой команде.
Тестовые примеры пользовательского интерфейса разбивают этапы тестирования, данные, предварительные и последующие условия для конкретных сценариев, а также проверяют требования. Ниже приводится краткое описание того, что такое тестовые случаи пользовательского интерфейса, с примерами. План тестирования пользовательского интерфейса разбивает ключевую информацию о приложении и всех связанных с ним мероприятиях по тестированию. Допустим, мы собираемся протестировать страницу формы в приложении для регистрации аккаунта. На этой странице есть несколько элементов пользовательского интерфейса для тестирования, которые обозначены TC-X (где TC означает тестовый случай, а X — номер элемента). Чтобы дать вам хорошее представление о том, как проводить тестирование пользовательского интерфейса (или GUI), мы создадим для вас пример.